image
pixel與image
一張電腦圖片、一幅螢幕畫面、一臺電子跑馬燈,都是由許多小光點組成,一個小光點就是一個「像素」、「畫素」。大量的小光點排列整齊,宛如棋盤方格,構成一張「圖片」。
小光點夠小夠密集,或者相對來說,小光點很遠很渺小,那麼觀看圖片時,相鄰的小光點將糊在一起,彷彿是柔順平滑的圖片。
電視機與相機經常強調畫素與解析度。畫素很高,意思是小光點很多;解析度很高,意思是小光點很密,使得圖片清晰銳利。
red, green, blue
電腦當中,以整數0到255,代表小光點的亮度。0是最暗,255是最亮。256種數值已經足夠細膩,超越人類視覺對於亮度的辨別能力!
一個像素擁有三個數值,代表紅光、綠光、藍光的亮度;簡稱RGB,紅綠藍的首字母。
三色光疊合,得到各種顏色。RGB都是255,疊合之後就是白光、呈現白色。RGB都是0,就是無光、呈現黑色。RGB都一樣,則呈現灰色。RGB不一樣,則呈現各式各樣的彩色。
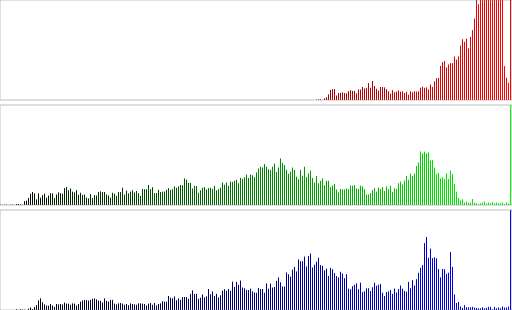
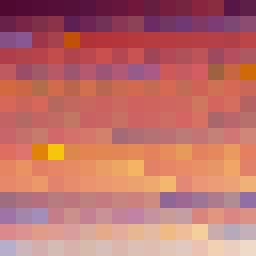
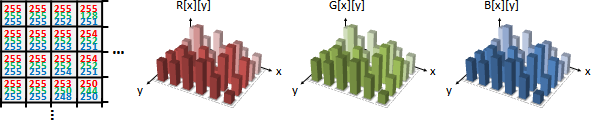
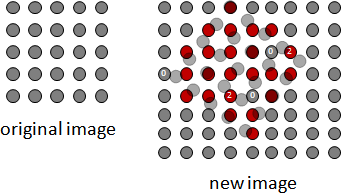
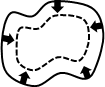
第一張圖片是範例圖片;第二張圖片是保留R值(G值與B值設定為0);第三張圖片是保留G值;第四張圖片是保留B值。右邊三張圖片的對應像素相加之後,就會形成左圖。

舉例來說 第二張圖片裡面,某一個像素的顏色 (255, 0, 0) 第三張圖片裡面,對應的像素的顏色 ( 0, 123, 0) 第四張圖片裡面,對應的像素的顏色 ( 0, 0, 247) 這三張圖片相加起來,得到第一張圖片裡面,對應的像素的顏色 (255, 0, 0) + (0, 123, 0) + (0, 0, 247) = (255, 123, 247) 熟悉數學的讀者,可以把「RGB值相加」想做是「向量相加」。 但是「RGB值相加」與「向量相加」,兩者背後的原理完全不相干,切莫搞混。
alpha
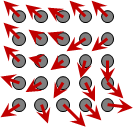
有些圖片額外增加一個數值,代表透明程度;簡稱A,alpha的首字母。
0是完全透明、呈現背景底色;255是完全不透明、呈現圖片原色;其餘數值則按比例混合圖片顏色與背景底色。
左圖所有像素的A值都是255,完全不透明,看不到網頁背景的顏色;中圖所有像素的A值是127,透明的程度是50%,看得到一點網頁背景的顏色;右圖中央A值高、外圍A值低。

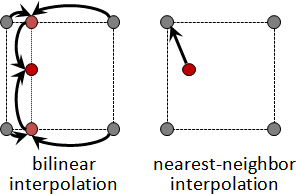
舉例來說 圖片裡面有一個像素的顏色 (255, 123, 10),透明程度 34 背景裡面對應的像素的顏色 ( 0, 0, 255) 按比例混合(加權平均)(一次內插),得到顯示的顏色 (255, 123, 10) × 34/256 + (0, 0, 255) × 222/256 = (255×34/256, 123×34/256, 10×34/256 + 255×222/256) 由於RGB值必須是整數,所以計算結果必須再取floor/ceil/round。
image的資料結構
圖片的資料結構,一般是二維陣列,一個元素儲存三個數字RGB,或者儲存四個數字RGBA。
注意到:存取矩陣元素、存取圖片像素,行列次序剛好顛倒。套用圖片函式庫時,要尤其小心。
UVa 706 10267
使用現成軟體處理圖片
圖片的演算法,早已經製作成套裝軟體。完全不需要學習程式語言與數學,只需要仔細閱讀軟體使用說明書。發揮創意,就能做出各種圖片特效。
商業軟體,例如Adobe Photoshop。開源軟體,例如GIMP。
使用C/C++處理圖片
C與C++本身沒有處理圖片的函式庫。
你可以土法煉鋼,選擇一種圖片檔案格式,例如PNG、JPEG、JPEG XL,研讀其規格書,設計程式讀取圖片擷取像素。
你也可以拍手煉成,直接使用現成的函式庫,例如LodePNG,研讀其使用說明書,呼叫函式讀取圖片擷取像素。
使用C/C++與作業系統處理圖片
分為兩件事情:建立圖片繪製像素、建立視窗繪製圖片。
你可以土法煉鋼,選擇一種作業系統,安裝其開發工具,使用其應用程式介面,例如Windows API、Linux視窗介面的工具、Cocoa、Android API,呼叫函式依序完成兩件事情。
例如以GDI+函式庫建立圖片繪製像素,以WNDCLASS物件建立視窗繪製圖片。
你也可以拍手煉成,直接使用功能齊全的函式庫。圖片影片處理函式庫OpenCV、圖片處理函式庫CImg、圖形使用者介面函式庫GTK,都是不錯的選擇。
使用C#/Java/Qt處理圖片
這些語言處理圖片的方式都大同小異。
首先建立一個圖片物件,例如C#的Image、Java的Image與ImageIO、Qt的QImage,儲存一張圖片。
然後建立一個視窗物件,覆寫其重繪函式:使用函式參數的繪圖物件,例如C#的Graphics、Java的Graphics、Qt的QPaint,把圖片畫在視窗當中。
使用Python處理圖片
Python本身沒有處理圖片的函式庫,必須另行安裝。
知名函式庫是pillow,容易上手。
使用HTML與JavaScript處理圖片:圖片檢視器
以HTML建立<img>,就能呈現圖片。
以JavsScript動態建立<img>,也能呈現圖片。
先以HTML建立<img>。再以JavaScript擷取<img>,指定圖片檔案名稱。這種混搭風格,也能呈現圖片。
重視網頁排版的情況下,適合使用混搭風格。
使用HTML與JavaScript處理圖片:圖片工具組
修改圖片像素,重新畫在網頁,需要一連串步驟。
我們無法直接從<img>得到像素,必須額外使用<canvas>。
先以HTML建立<img>和<canvas>。再以JavsScript擷取<img>和<canvas>,設定<canvas>尺寸。
先利用drawImage()將<img>的圖片畫在<canvas>上面。再利用getImageData()得到像素。其成員.data是一條一維陣列,依序存放每個像素的RGBA值。
修改每個像素的數值。最後利用putImageData()將像素重新畫在<canvas>上面,便大功告成了。
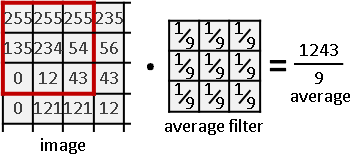
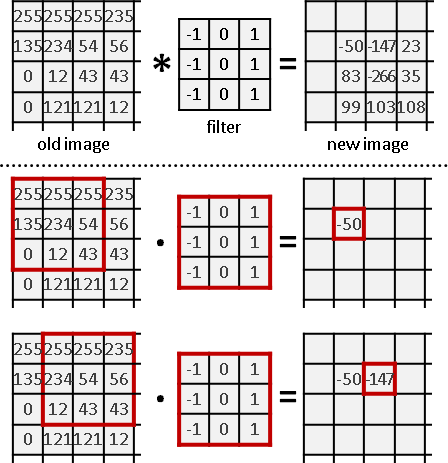
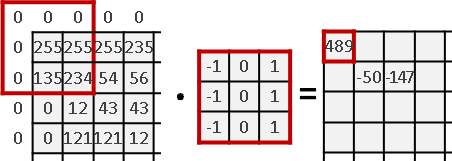
學會擷取像素之後,就能做一些簡單的實驗了,例如顛倒色彩(255減掉原本的數值)、彩色變灰階(RGB相加除以三)、失焦模糊(取鄰近像素求平均數)。
點擊右上角小圖示,可以查看關鍵程式碼。
使用HTML與JavaScript處理圖片:補充說明
取得圖片內容,正式做法是監聽load事件。圖片載入完畢,才能取得圖片內容。
想要建立像素,可以利用createImageData()。想要拷貝像素,可以直接拷貝陣列。
瀏覽器為了安全起見,預設禁止讀取本機檔案。如果你想用本機檔案做實驗,你必須修改瀏覽器設定。做好實驗記得改回來。
Firefox 網址列輸入 about:config security.fileuri.strict_origin_policy 的值改為 false Chrome 命令列輸入 chrome.exe --allow-file-access-from-file
或者正常做法是建立本機網頁伺服器。